- Docker Bundle Install Error
- Docker Bundle Install Cache
- Docker Redmine Bundle Install
- Docker Ruby On Rails Bundle Install
Give feedback and get help. To get help from the community, review current user topics, join or start a discussion, log on to our Docker Desktop for Mac forum. To report bugs or problems, log on to Docker Desktop for Mac issues on GitHub, where you can review community reported issues, and file new ones. Ruby is a dynamic, reflective, object-oriented, general-purpose, open-source programming language. Want to learn more about using Docker with PHP? I wrote a book, Docker for PHP Developers that is now available for sale. You can pick from one of two packages.
The goal of this example is to show you how to get a Node.js application into aDocker container. The guide is intended for development, and not for aproduction deployment. The guide also assumes you have a working Dockerinstallation and a basicunderstanding of how a Node.js application is structured.
In the first part of this guide we will create a simple web application inNode.js, then we will build a Docker image for that application, and lastly wewill instantiate a container from that image.
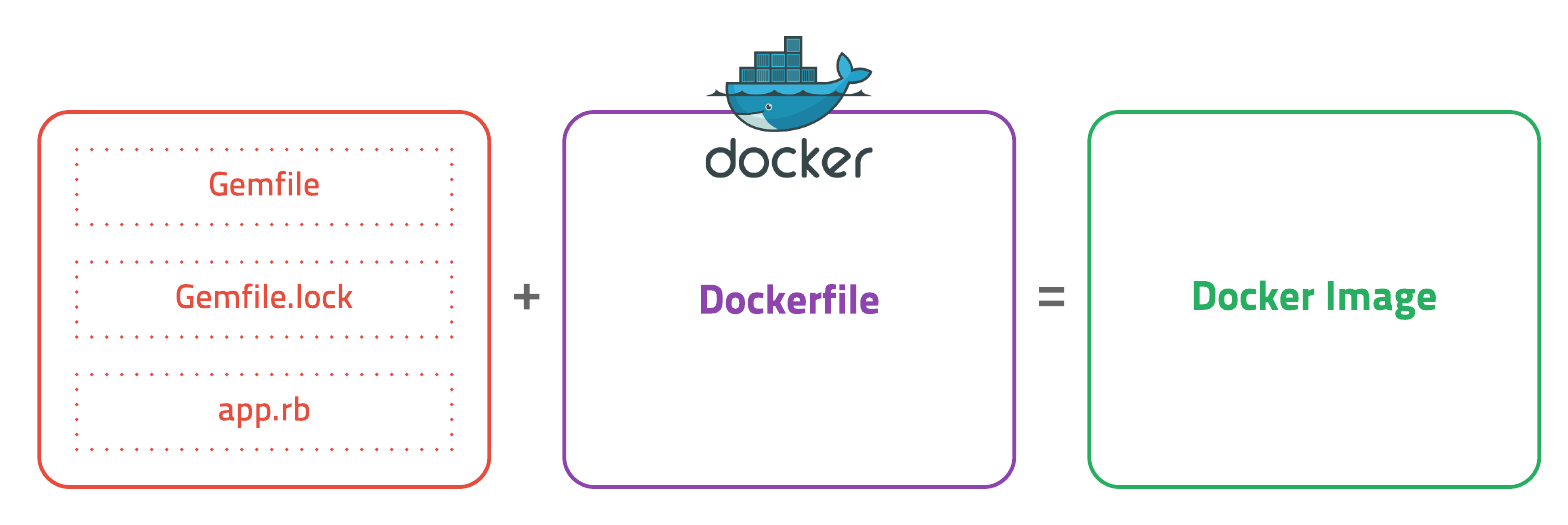
Docker allows you to package an application with its environment and all of its dependencies into a'box', called a container. Usually, a container consists of an application running in a stripped-to-basics version of a Linux operating system. An image is the blueprint for a container, a container is a running instance of an image.
Create the Node.js app
First, create a new directory where all the files would live. In this directorycreate a package.json file that describes your app and its dependencies:
With your new package.json file, run npm install. If you are using npmversion 5 or later, this will generate a package-lock.json file which will be copiedto your Docker image.
Then, create a server.js file that defines a web app using theExpress.js framework:
In the next steps, we'll look at how you can run this app inside a Dockercontainer using the official Docker image. First, you'll need to build a Dockerimage of your app.
Creating a Dockerfile
Create an empty file called Dockerfile:
Open the Dockerfile in your favorite text editor
The first thing we need to do is define from what image we want to build from.Here we will use the latest LTS (long term support) version 14 of nodeavailable from the Docker Hub:
Next we create a directory to hold the application code inside the image, thiswill be the working directory for your application:
This image comes with Node.js and NPM already installed so the next thing weneed to do is to install your app dependencies using the npm binary. Pleasenote that if you are using npm version 4 or earlier a package-lock.jsonfile will not be generated.
Note that, rather than copying the entire working directory, we are only copyingthe package.json file. This allows us to take advantage of cached Dockerlayers. bitJudo has a good explanation of thishere.Furthermore, the npm ci command, specified in the comments, helps provide faster, reliable, reproducible builds for production environments.You can read more about this here.
To bundle your app's source code inside the Docker image, use the COPYinstruction:

Your app binds to port 8080 so you'll use the EXPOSE instruction to have itmapped by the docker daemon:
Last but not least, define the command to run your app using CMD which definesyour runtime. Here we will use node server.js to start your server:
Your Dockerfile should now look like this:
.dockerignore file
Create a .dockerignore file in the same directory as your Dockerfilewith following content:

This will prevent your local modules and debug logs from being copied onto yourDocker image and possibly overwriting modules installed within your image.

Building your image
Go to the directory that has your Dockerfile and run the following command tobuild the Docker image. The -t flag lets you tag your image so it's easier tofind later using the docker images command:
Your image will now be listed by Docker:
Run the image
Running your image with -d runs the container in detached mode, leaving thecontainer running in the background. The -p flag redirects a public port to aprivate port inside the container. Run the image you previously built:
Print the output of your app:
If you need to go inside the container you can use the exec command:
Test
To test your app, get the port of your app that Docker mapped:

Docker Bundle Install Error
In the example above, Docker mapped the 8080 port inside of the container tothe port 49160 on your machine.
Docker Bundle Install Cache
Now you can call your app using curl (install if needed via: sudo apt-getinstall curl):
Docker Redmine Bundle Install
We hope this tutorial helped you get up and running a simple Node.js applicationon Docker.
Docker Ruby On Rails Bundle Install
You can find more information about Docker and Node.js on Docker in thefollowing places:
