In this section, we will show you how to use Docker on your Raspberry Pi 4. If you have never used Docker, this section should help you get started. To run a Docker container, you need a Docker image on which the Docker container will be based. There are thousands of Docker containers available in the Docker container registry (Docker Hub).

- Step 3 – Install Docker Ubuntu. Once the repository is updated, you can install the Docker on Ubuntu by running the following command: apt-get install docker-ce -y. This command will install the latest version of Docker from the Docker official repository. Step 4 – Verify Docker Version.
- Details about how to use Kong in Docker can be found on the DockerHub repository hosting the image: kong. We also have a Docker Compose template with built-in orchestration and scalability. With a Database. Here is a quick example showing how to connect a Kong container to a Cassandra or PostgreSQL container. Create a Docker network.
- Changes the action of the command to removes a node from a builder. The builder needs to be specified with -name and node that is removed is set with -node. Example: docker buildx create -name mybuilder -node mybuilder0 -leave -name NAME. Specifies the name of the builder to be created or modified.
- Docker is an application that simplifies the process of managing application processes in containers. In this tutorial, you'll install and use Docker Community Edition (CE) on Ubuntu 18.04.
Estimated reading time: 12 minutes
Prerequisites
Work through the orientation and setup in Get started Part 1 to understand Docker concepts.
Overview
Now that we have a good overview of containers and the Docker platform, let’s take a look at building our first image. An image includes everything you need to run an application - the code or binary, runtime, dependencies, and any other file system objects required.
To complete this tutorial, you need the following:
- Node.js version 12.18 or later. Download Node.js
- Docker running locally: Follow the instructions to download and install Docker.
- An IDE or a text editor to edit files. We recommend using Visual Studio Code.
Sample application
Let’s create a simple Node.js application that we can use as our example. Create a directory in your local machine named node-docker and follow the steps below to create a simple REST API.
Now, let’s add some code to handle our REST requests. We’ll use a mock server so we can focus on Dockerizing the application.
Open this working directory in your IDE and add the following code into the server.js file.

The mocking server is called Ronin.js and will listen on port 8000 by default. You can make POST requests to the root (/) endpoint and any JSON structure you send to the server will be saved in memory. You can also send GET requests to the same endpoint and receive an array of JSON objects that you have previously POSTed.
Test the application
Let’s start our application and make sure it’s running properly. Open your terminal and navigate to your working directory you created.
To test that the application is working properly, we’ll first POST some JSON to the API and then make a GET request to see that the data has been saved. Open a new terminal and run the following curl commands:
Switch back to the terminal where our server is running. You should now see the following requests in the server logs.
Create a Dockerfile for Node.js
A Dockerfile is a text document that contains all the commands a user could call on the command line to assemble an image. When we tell Docker to build our image by executing the docker build command, Docker reads these instructions and executes them one by one and creates a Docker image as a result.
Let’s walk through the process of creating a Dockerfile for our application. In the root of your working directory, create a file named Dockerfile and open this file in your text editor.
Note
The name of the Dockerfile is not important but the default filename for many commands is simply Dockerfile. So, we’ll use that as our filename throughout this series.
The first thing we need to do is to add a line in our Dockerfile that tells Docker what base image we would like to use for our application.
Docker images can be inherited from other images. Therefore, instead of creating our own base image, we’ll use the official Node.js image that already has all the tools and packages that we need to run a Node.js application. You can think of this in the same way you would think about class inheritance in object oriented programming. For example, if we were able to create Docker images in JavaScript, we might write something like the following.
class MyImage extends NodeBaseImage {}
This would create a class called MyImage that inherited functionality from the base class NodeBaseImage.
In the same way, when we use the FROM command, we tell Docker to include in our image all the functionality from the node:12.18.1 image.
Note
If you want to learn more about creating your own base images, see Creating base images.
The NODE_ENV environment variable specifies the environment in which an application is running (usually, development or production). One of the simplest things you can do to improve performance is to set NODE_ENV to production.
To make things easier when running the rest of our commands, let’s create a working directory. This instructs Docker to use this path as the default location for all subsequent commands. This way we do not have to type out full file paths but can use relative paths based on the working directory.
Usually the very first thing you do once you’ve downloaded a project written in Node.js is to install npm packages. This ensures that your application has all its dependencies installed into the node_modules directory where the Node runtime will be able to find them.
Before we can run npm install, we need to get our package.json and package-lock.json files into our images. We use the COPY command to do this. The COPY command takes two parameters. The first parameter tells Docker what file(s) you would like to copy into the image. The second parameter tells Docker where you want that file(s) to be copied to. We’ll copy the package.json and package-lock.json file into our working directory /app.
Docker Install Node Linux
Once we have our package.json files inside the image, we can use the RUN command to execute the command npm install. This works exactly the same as if we were running npm install locally on our machine, but this time these Node modules will be installed into the node_modules directory inside our image.
At this point, we have an image that is based on node version 12.18.1 and we have installed our dependencies. The next thing we need to do is to add our source code into the image. We’ll use the COPY command just like we did with our package.json files above.
The COPY command takes all the files located in the current directory and copies them into the image. Now, all we have to do is to tell Docker what command we want to run when our image is run inside of a container. We do this with the CMD command.
Here’s the complete Dockerfile.
Create a .dockerignore file
Docker Install Node Ubuntu
To use a file in the build context, the Dockerfile refers to the file specified in an instruction, for example, a COPY instruction. To increase the build’s performance, exclude files and directories by adding a .dockerignore file to the context directory. To improve the context load time create a .dockerignore file and add node_modules directory in it.
Build image
Now that we’ve created our Dockerfile, let’s build our image. To do this, we use the docker build command. The docker build command builds Docker images from a Dockerfile and a “context”. A build’s context is the set of files located in the specified PATH or URL. The Docker build process can access any of the files located in the context.
The build command optionally takes a --tag flag. The tag is used to set the name of the image and an optional tag in the format ‘name:tag’. We’ll leave off the optional “tag” for now to help simplify things. If you do not pass a tag, Docker will use “latest” as its default tag. You’ll see this in the last line of the build output.
Let’s build our first Docker image.
View local images
To see a list of images we have on our local machine, we have two options. One is to use the CLI and the other is to use Docker Desktop. Since we are currently working in the terminal let’s take a look at listing images with the CLI.
Docker Install Nodemon
To list images, simply run the images command.
You should see at least two images listed. One for the base image node:12.18.1 and the other for our image we just build node-docker:latest.

Tag images
An image name is made up of slash-separated name components. Name components may contain lowercase letters, digits and separators. A separator is defined as a period, one or two underscores, or one or more dashes. A name component may not start or end with a separator.
Docker Install Node
An image is made up of a manifest and a list of layers. In simple terms, a “tag” points to a combination of these artifacts. You can have multiple tags for an image. Let’s create a second tag for the image we built and take a look at its layers.
To create a new tag for the image we built above, run the following command.
The Docker tag command creates a new tag for an image. It does not create a new image. The tag points to the same image and is just another way to reference the image.
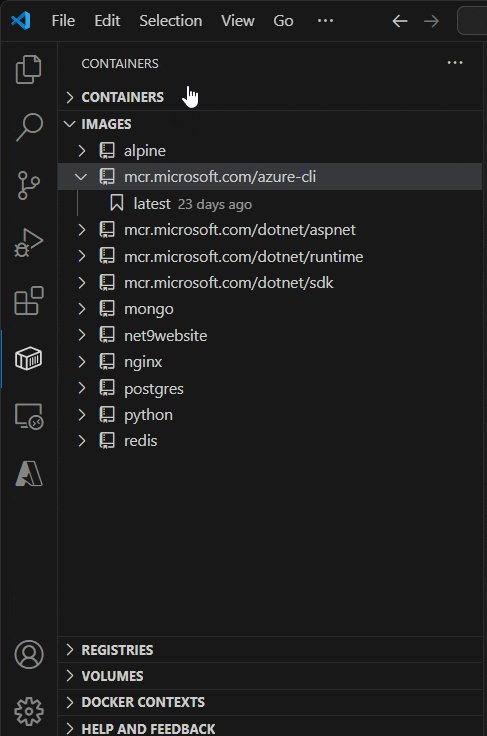
Now run the docker images command to see a list of our local images.
You can see that we have two images that start with node-docker. We know they are the same image because if you look at the IMAGE ID column, you can see that the values are the same for the two images.
Let’s remove the tag that we just created. To do this, we’ll use the rmi command. The rmi command stands for “remove image”.
Notice that the response from Docker tells us that the image has not been removed but only “untagged”. Verify this by running the images command.
Our image that was tagged with :v1.0.0 has been removed but we still have the node-docker:latest tag available on our machine.
Next steps
In this module, we took a look at setting up our example Node application that we will use for the rest of the tutorial. We also created a Dockerfile that we used to build our Docker image. Then, we took a look at tagging our images and removing images. In the next module, we’ll take a look at how to:
Feedback
Help us improve this topic by providing your feedback. Let us know what you think by creating an issue in the Docker Docs GitHub repository. Alternatively, create a PR to suggest updates.
Important
This unofficial guide is maintained by the Mattermost community and this deployment configuration is not yet officially supported by Mattermost, Inc. Community testing, feedback and improvements are welcome and greatly appreciated. You can edit this page on GitHub.
Deploy Mattermost using a multi-node configuration with Docker Compose. Experience with Docker Compose is recommended.


For a single-node preview of Mattermost (without email) see Local Machine Setup using Docker.
If you have any problems installing, see the troubleshooting guide. To submit an improvement or correction, click Edit at the top of this page.
Docker Setup on Ubuntu¶
Install Docker using the Ubuntu online guide or these instructions:
Install Docker Compose using the online guide. You have to download the latest release from the Docker Compose Github page and put the binary on your
/usr/local/binfolder. Usually, you can use the following command, replacing$dockerComposeVersionwith the Docker Compose version to install:Deploy the Mattermost Docker
You can get the uid (user ID) and gid (group ID) of the Docker user by running:
Replace <username> with the actual username. The following setup assumes the result above is uid=1000 and gid=1000.
Set up using:
The docker-compose network that is created defaults to 172.18.0.0/16. If you need to change the default network this link provides guidelines on how to do that. If the network is already set up with the default, you need to run the following command to remove it. Then, run the command again to regenerate the default network to include the new network setting.
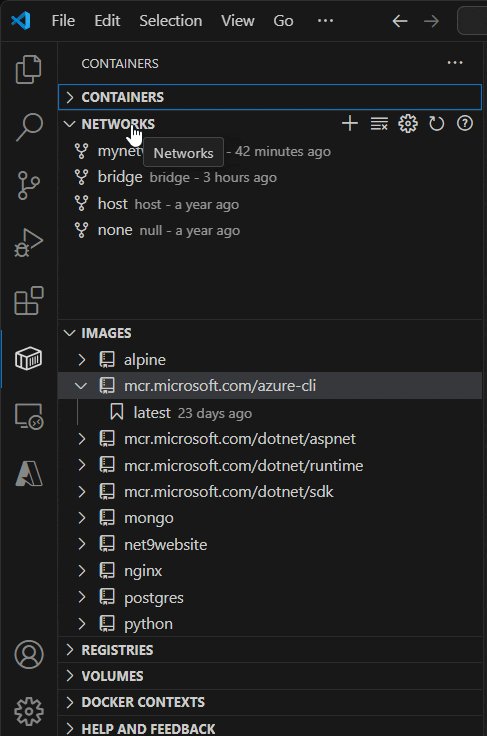
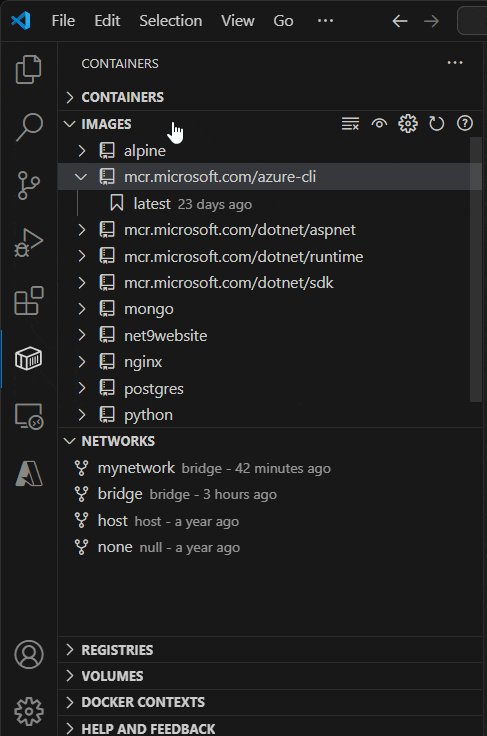
To verify the current Docker network use the following command to list it (you can access information about the options here):
Configure TLS by following the instructions.
Configure Email by following the SMTP email setup guide.
(Optional) To enable enterprise features, go to System Console > Edition and License and select Start trial.
Configure your Server based on the configuration settings documentation.
Once you’ve saved your configurations, start an Enterprise E20 trial via Main Menu > System Console > Edition and License > Start trial.
Additional guides:
Start, Stop, and Remove Containers using management instructions.
Setup Database Backup following the database backup instructions.
Docker Setup on Arch Linux¶
To install on Arch Linux, see the installation guide on the Arch Linux wiki.
Docker Setup on macOS¶
Docker Install Node And Npm
You can run a deployment on macOS by installing Docker Compose using the online guide then following the above instructions.
Other Options¶
To install Mattermost Team Edition instead of Mattermost Enterprise Edition, open docker-compose.yaml and uncomment the following lines:
